CHAKA
Project Type: Mobile Design / Responsive Web Design
Roles: Product Designer
Industry: Finance Services
Making global stocks trade and investment easy.
Overview
Chaka is an online investment platform that allows users to trade and invest in global brands with any amount of money, no matter the price per share. Chaka was launched in 2019. This case study details the redesign of the Chaka mobile application and the website pages.
This redesign was spearheaded by New York based creative agency Mosina. I functioned in the capacity of a UI/UX designer.
The Challenge
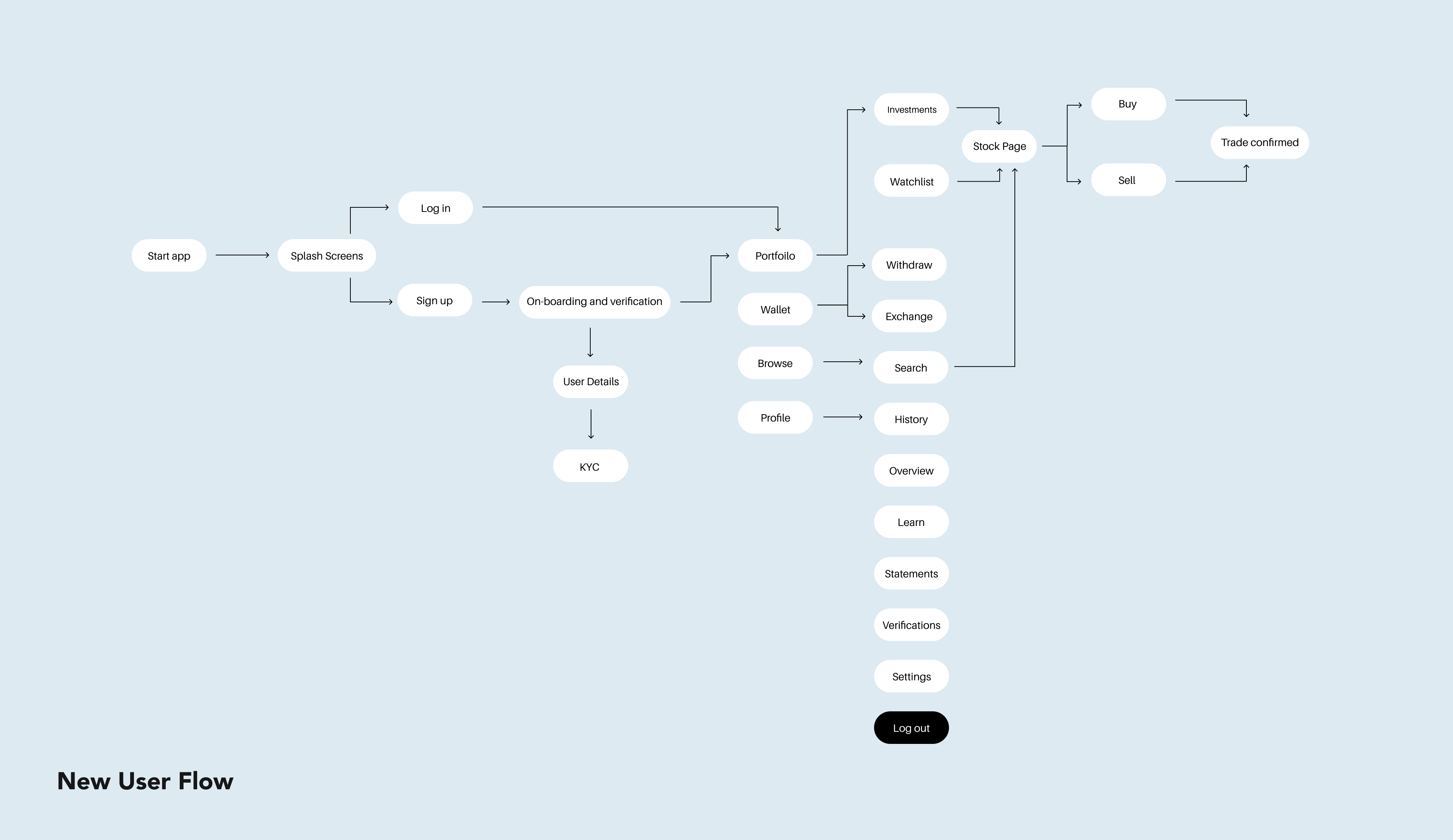
The problem the product redesign aimed to solve was to simplify the experience users have when trying to invest in stocks on both the Chaka web and mobile i.e. Android and iOS application. The new flow focuses on a structure for this objective.
The target users for the Chaka app are beginner investors between the ages of 18 and 40 years. There are two major product offerings on the platform; SmartInvest which allows users to entrust their investment portfolio into the hands of the platform, and ChakaStocks which allows users to purchase, sell, and hold stocks from over 40 countries globally including the US and UK.
The Design Approach
Navigating finance can be complex for the average user. A well designed and thought-out interface can make this experience seamless. The approach that makes this work is presenting information in an understandable format. Particularly, presenting the most relevant and useful information to customers as clearly as possible so they can make informed decisions about how to manage their assets.
For this project, a workflow was structured such that the designers were working on different sections of the redesign at a time, because the project was time bound.
The redesign had a team of two designers and product people working together. Some of the team members were in New York and others in other countries, we had to leverage on communication despite the different time zones to keep everyone onboard with work being done.

To establish a clear design direction for the Chaka app redesign, a moodboard was created, incorporating inspiring visuals, color palettes, and typography options. The moodboard served as a visual reference, helping define the overall look and feel of the new Chaka app design while aligning it with the brand identity. Drawing inspiration from platforms like Robinhood and Coinbase, the redesign leveraged successful user experience strategies and innovative design elements while tailoring them to Chaka's unique requirements.
Using Figma as the primary design tool, two iterations of the redesign were created. The first round of designs was presented to stakeholders for review and feedback. Valuable insights and observations from stakeholders were carefully noted, allowing for adjustments to be made to certain screens based on their input. This iterative approach ensured a collaborative process, incorporating feedback from stakeholders and ensuring that the final design met their expectations and requirements.
After incorporating the feedback and making necessary refinements, the updated designs went through a thorough review process. This review process ensured that the designs aligned with the project's objectives and vision. Each screen and interaction was optimized for a seamless and intuitive user experience. The designs were polished and refined, resulting in a final product that met the high standards set for the Chaka app redesign.

Designing Investments for Mobile
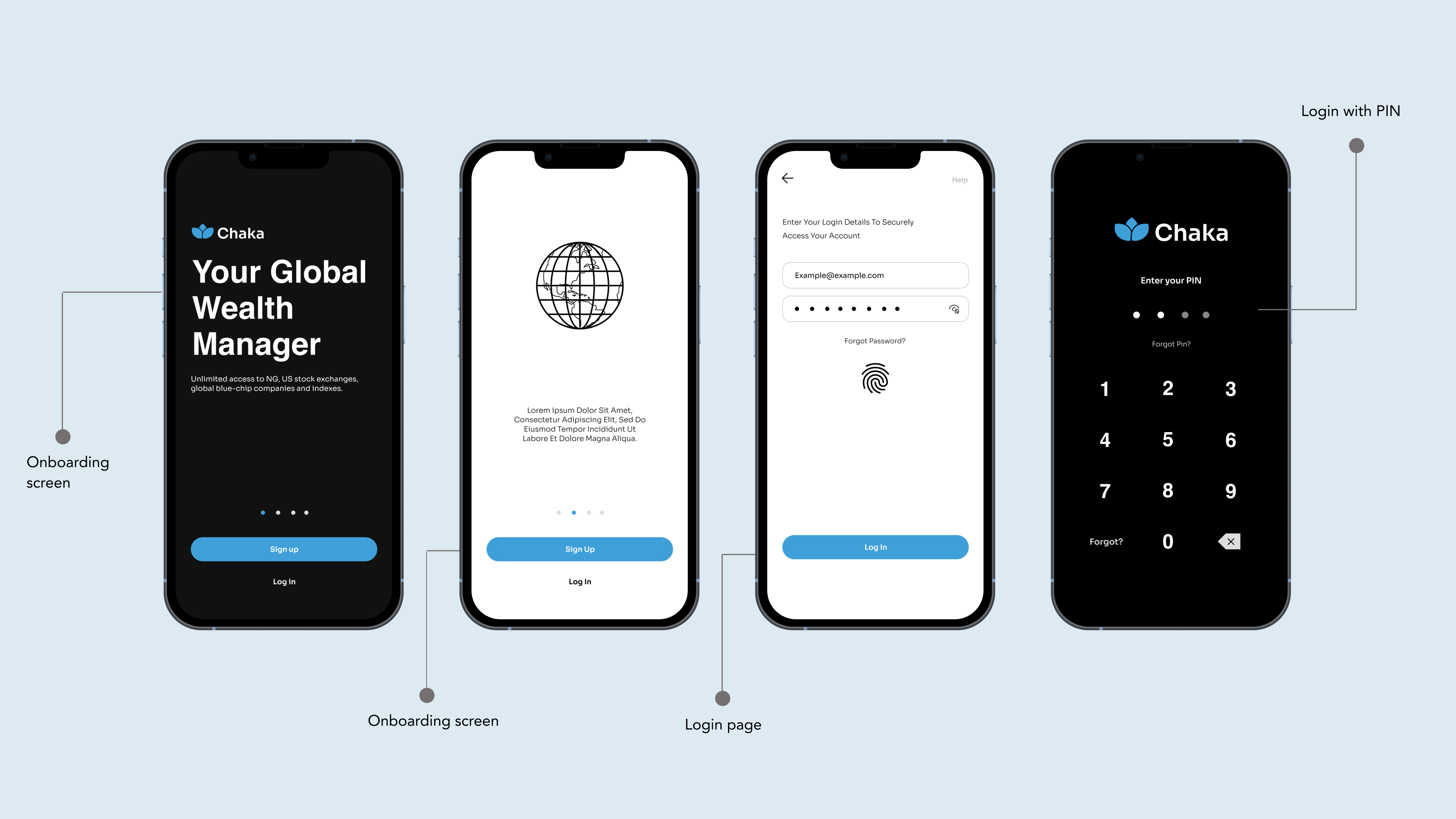
The primary objective of the Chaka mobile app redesign was to enhance the overall user experience, with a specific focus on improving the investment journey. The sign-up process was meticulously crafted to provide a seamless onboarding experience, incorporating options for both PIN and fingerprint authentication. This allowed for expedited subsequent logins, ensuring fast and effortless access to the app's features. Additionally, bold fonts like Sora and Helvetica were strategically employed to establish a clear visual hierarchy, capturing users' attention and reducing potential confusion across various app pages. By implementing easily legible and visually distinct fonts, the readability of the app was improved, enhancing the overall user interface and elevating the user experience.
In addition to the thoughtful approach to fonts, careful consideration was given to color schemes, iconography, and layout during the design process. The goal was to ensure optimal usability and intuitive navigation within the app. By employing a cohesive and consistent visual language, a harmonious and visually pleasing experience was created for Chaka app users. The strategic use of colors, icons, and layout elements contributed to an enhanced user interface and improved overall usability.

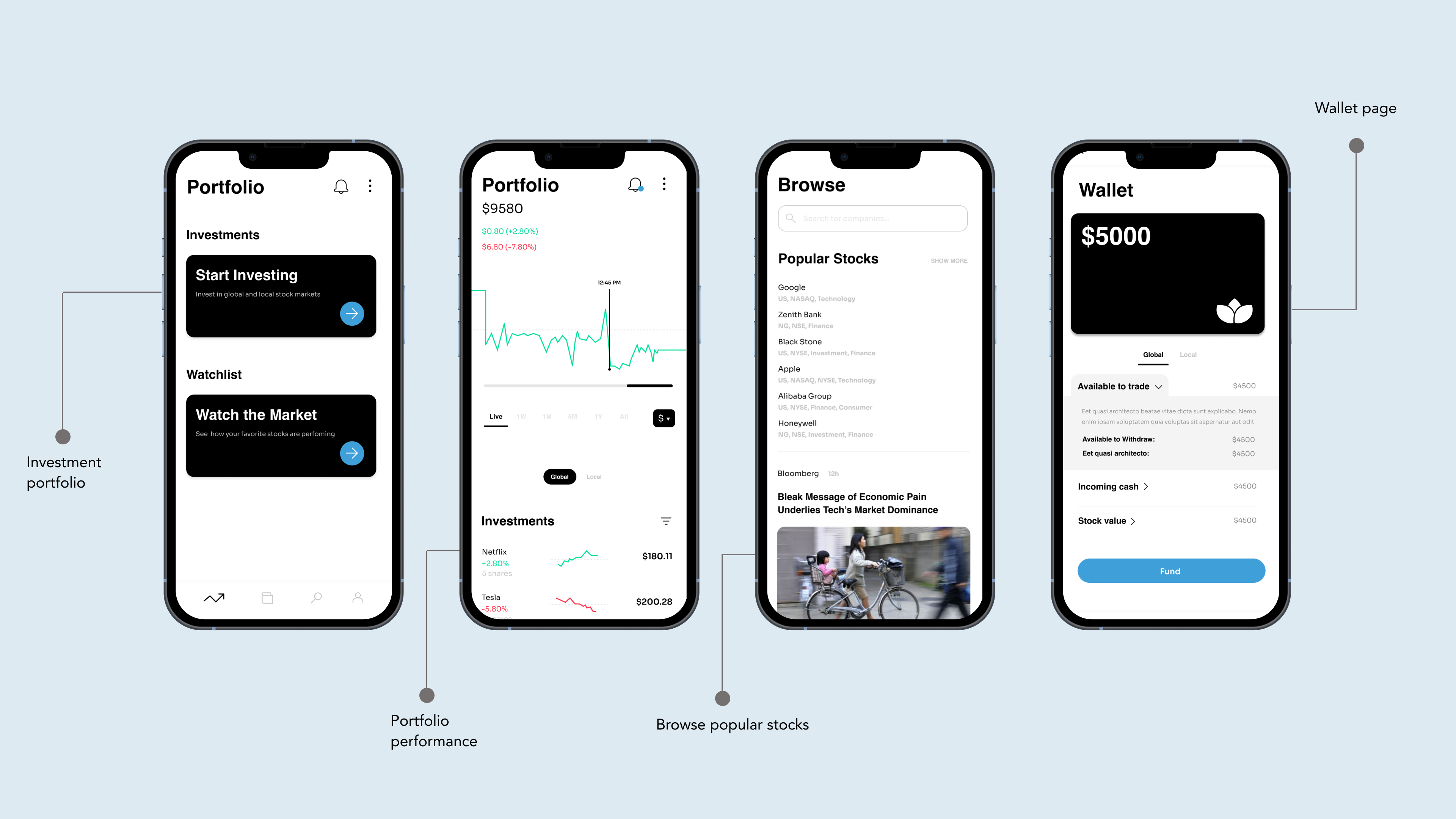
The Portfolio page serves as a section to track particular investments for each user. It was necessary to arrange the statistics so each value is easy to monitor as they change often. Actions that can be taken on these investments are nested in a button that opens up when clicked.
Designs implemented had a quick navigation, and color updates users on critical changes in stocks and their personal portfolios. This makes it easy for them to know the state of their investments. Green indicates an increase and Red shows a decline in stocks.
The Browse page for popular investments and stocks was redesigned in such a way that information can be easily seen, read and understood. The in-app Wallet design makes it easy to buy investments from the global or local wallet.

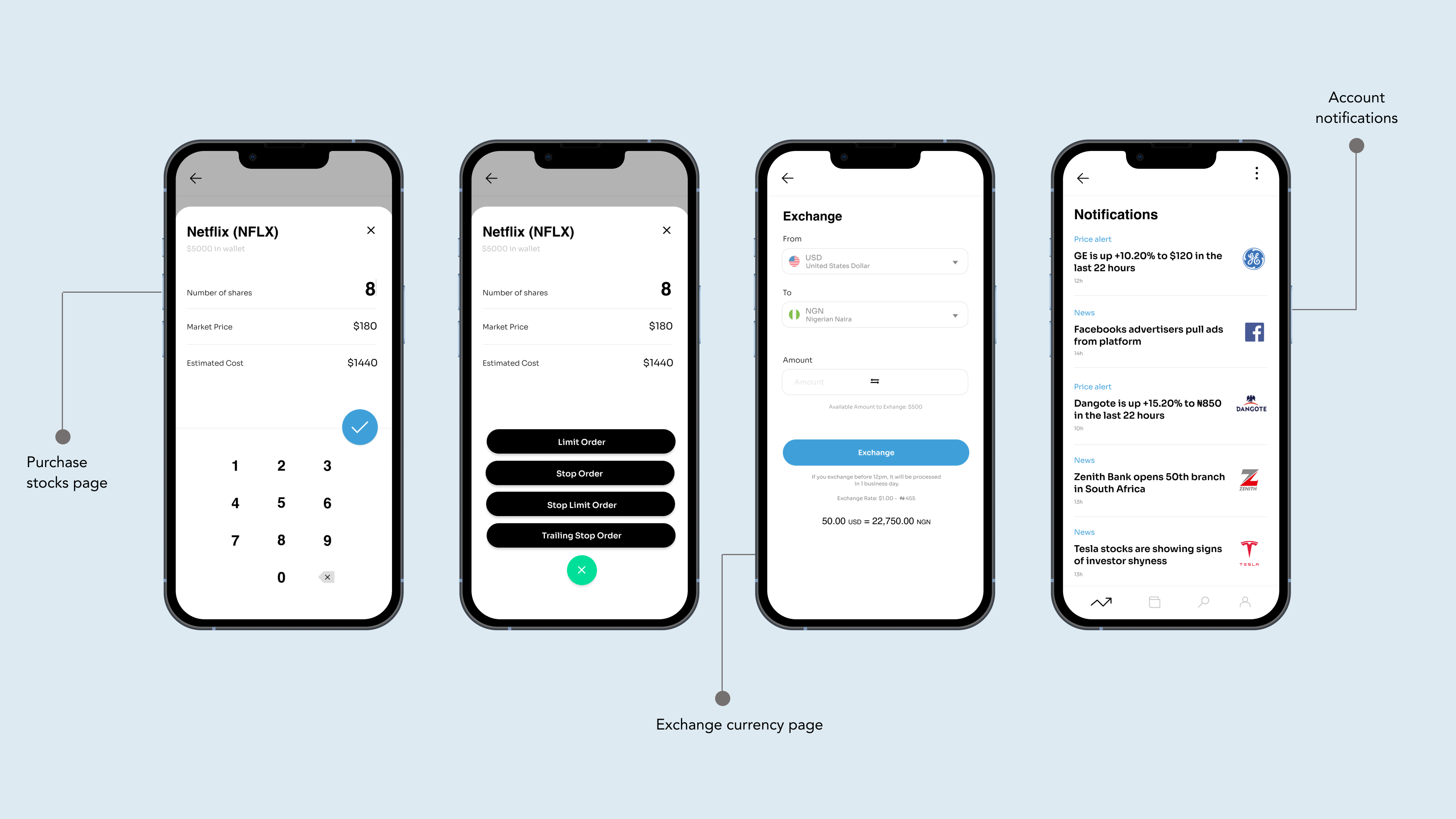
The design of the stock buying experience in the app focuses on providing a comprehensive and intuitive process for users. After selecting a stock, a dedicated screen is designed to present clear and relevant information, such as current stock price, quantity, and total investment value. This empowers users to make informed decisions confidently. Additionally, the Exchange page offers a user-friendly solution for currency exchange, featuring a converter that allows users to effortlessly view the value of one currency in another. This integration adds convenience and flexibility to the investment process, ensuring a hassle-free user experience.
Real-time notifications play a vital role in keeping users updated on stock performance. By providing instant notifications and alerts, users can stay informed about significant changes, market trends, and potential investment opportunities. This real-time data empowers users to make timely decisions and take advantage of market movements, fostering trust and confidence in the app's ability to deliver valuable information. Beyond functionality, the design incorporates microinteractions strategically to enhance user interactions and create engaging and delightful moments throughout the app.

Designs for Desktop
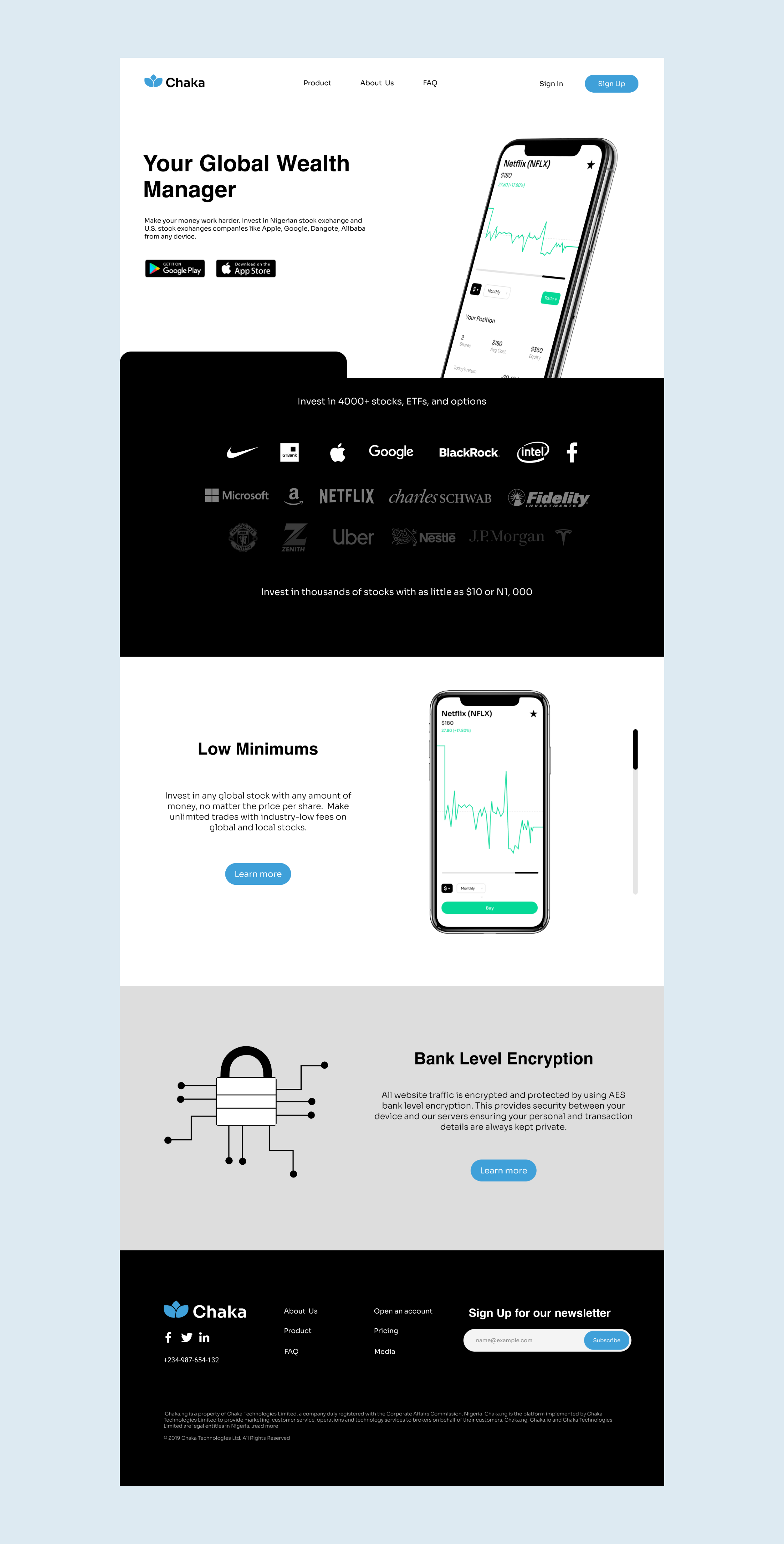
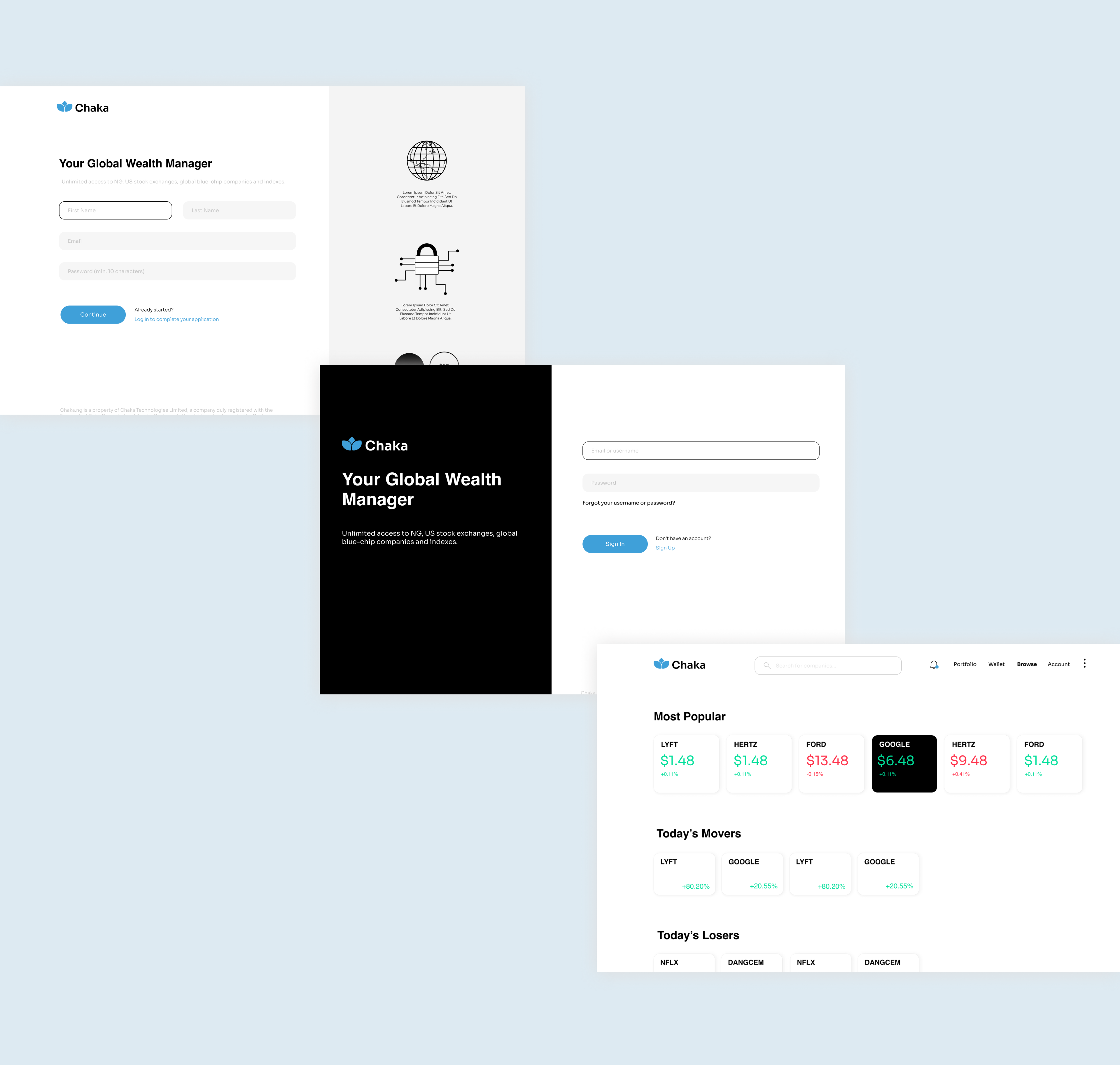
The web app design for Chaka maintains familiarity and consistency with the mobile app, allowing users to seamlessly transition between devices while experiencing a cohesive and intuitive interface. One notable addition is the creation of a captivating landing page that showcases Chaka's brand identity and key information about its offerings. The landing page serves as a gateway to the investment platform, providing a comprehensive overview of stock options and companies available for investment. Through organized and visually appealing presentation, users can easily grasp the available investment opportunities and make informed decisions.
The landing page highlights the unique selling points of the Chaka app, emphasizing its user-friendly interface, robust functionality, and convenience. It also provides clear information on downloading the app through various platforms, ensuring accessibility and reinforcing Chaka's commitment to a user-centric and accessible investment experience. Overall, the web app design for Chaka maintains consistency, engages users with a captivating landing page, and presents investment options in an organized and visually appealing manner.

In the design process for the web app, existing pages from the mobile app, including Wallet, Accounts, Browse, and Portfolio, were thoughtfully replicated and optimized to fit the web platform seamlessly. This approach ensures consistency and familiarity for users who are already accustomed to the Chaka ecosystem, allowing for a smooth transition and unified experience across devices.
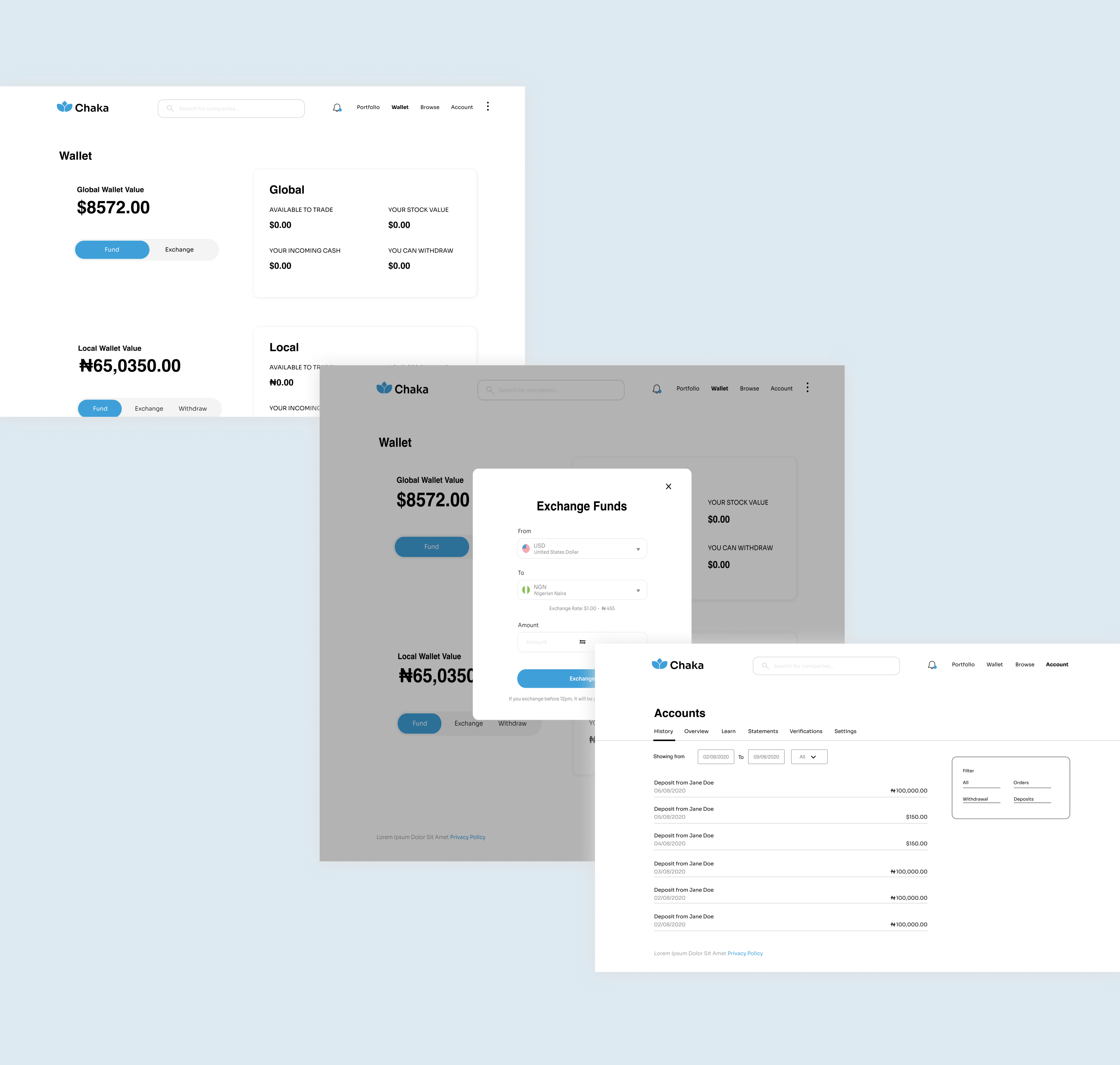
The Wallet page, which serves as a central hub for managing funds, was carefully adapted for the web app design. The Accounts page, another crucial element in the Chaka app, was redesigned to offer users a broader perspective on their investment accounts. The web view provides a wider look at the various investment accounts held by users, presenting a holistic overview of their portfolio.
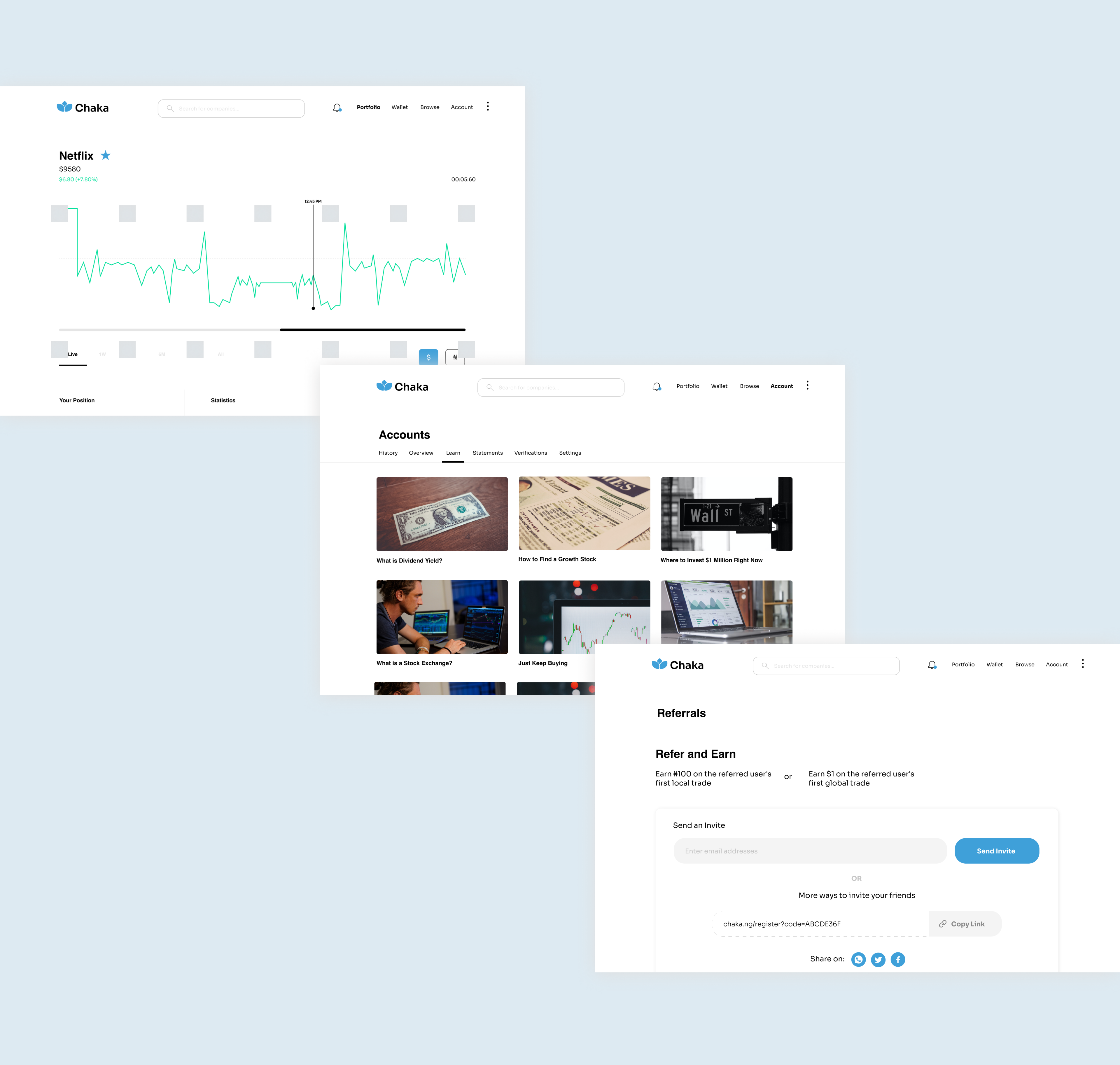
To enhance the user's understanding of their investments, real-time data and graphs play a significant role in the web app design. Users can access up-to-date information on the state of their investments, including stock prices, market trends, and portfolio performance. By offering a wider view of portfolios, leveraging real-time data, and providing intuitive access to financial information, the web app design enhances the user experience and equips users with the tools they need to make informed investment decisions.

The web app design focuses on providing users with effortless access and management of their funds across global and local wallets. Users are presented with a clear overview of their wallet values, allowing them to easily navigate between global and local wallets and make informed decisions about their financial activities.
The design incorporates actions related to wallet management, such as withdrawals and currency exchanges, providing users with flexibility and control over their funds. Additionally, the web app's Accounts section serves as a comprehensive resource for users to manage their Chaka account settings, access transaction history, and monitor the progress of their investments.

The Accounts section also serves as an educational hub, providing users with valuable resources to enhance their investment knowledge. Users can access information about various investment opportunities, enabling them to make informed decisions and diversify their portfolios effectively. The account settings allow users to personalize their Chaka experience by adjusting preferences, updating personal information, and managing notification settings according to their specific requirements.
Overall, the design process for the web app focused on enabling users to easily manage their wallets, exchange currencies, and access comprehensive account information. By providing intuitive features and seamless navigation, the design ensures that users can effortlessly oversee their financial activities, make necessary adjustments, and stay informed about their investments.

Prototyping and Handover
During the design process, a collaborative session was held with the developer to align design and implementation. A prototyped version of the designs was created, enabling clients to provide feedback and validate the user experience. With client approval, the redesign work for Chaka concluded successfully, resulting in an enhanced user experience.
The collaborative session with the developer ensured seamless communication and alignment. The prototype allowed clients to interact with the design and provide valuable feedback. Client approval marked a significant milestone, validating the proposed solutions and concluding the redesign work effectively. The outcome was a well-executed solution that aimed to enhance the overall user experience for Chaka.
The Outcome
The Chaka redesign project was executed within a timeline of two months, during which effective collaboration and communication played a pivotal role in its success. Working as part of a cohesive team allowed for seamless coordination and ensured that all stakeholders were aligned throughout the design process. This collaborative environment fostered open communication channels, enabling efficient exchange of ideas, feedback, and insights.
By actively engaging with team members and stakeholders, I was able to navigate the complex landscape of user needs and preferences, ensuring that the redesigned Chaka platform met the specific requirements of its target audience. This involved actively seeking and implementing feedback from users, stakeholders, and subject matter experts, which contributed to a more user-centered and impactful design.
Overall, the Chaka redesign project showcased my ability to navigate complex design challenges, collaborate effectively with stakeholders, and deliver impactful solutions. I am excited to bring this experience and skill set to future endeavors, where I can continue to create exceptional user experiences and contribute to the success of innovative products.